在本篇文章里小编给大家整理了关于Vue3项目打包后部署到服务器 请求不到后台接口解决方法,有需要的朋友们可以参考下。
”Vue Koa2 打包 线上部署 vue 打包部署“ 的搜索结果
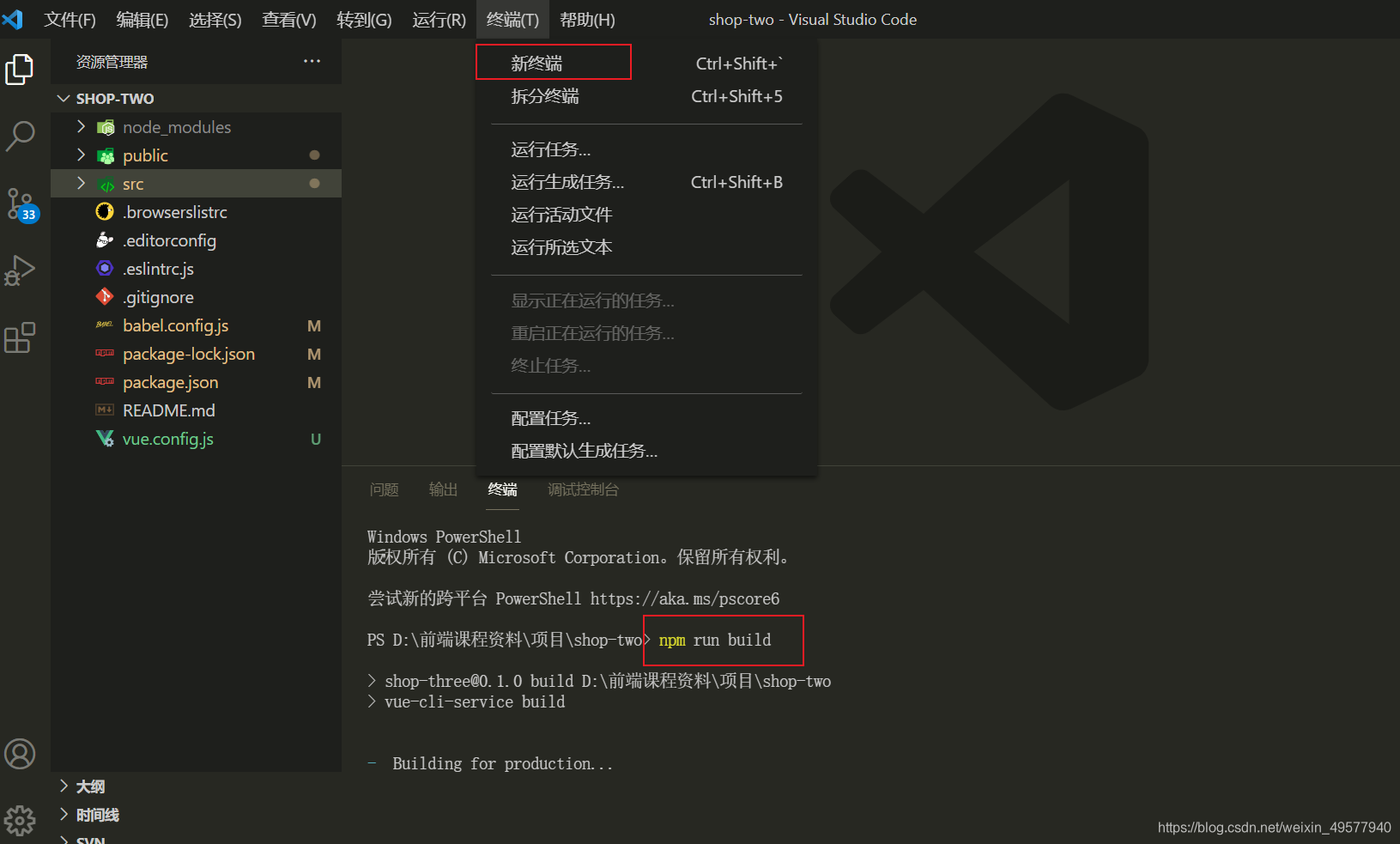
1.vscode打开你的vue项目-- >点终端 -- >输入npm run build 按回车进行打包;3.下载安装好软件后双击打开,选择SSH连接,填写如下信息,最后点击确定。(7)点击上传,按照下图方式上传之前打包好的dist文件夹下的...
【代码】Vue项目上线打包好的文件如何在服务器上部署?
vue项目打包自动部署到oss服务器
Vue打包项目,并部署到Linux服务器中(详细过程)
nginx部署前端项目的详细步骤
本篇的主要内容是Vite中环境变量的使用以及打包部署,包含以下关键点: - 环境变量 -通过`.env`文件来划分环境,命名规则为`.env.[mode]` - `vite`指令的默认mode为`development`,`vite build`的默认mode为`...
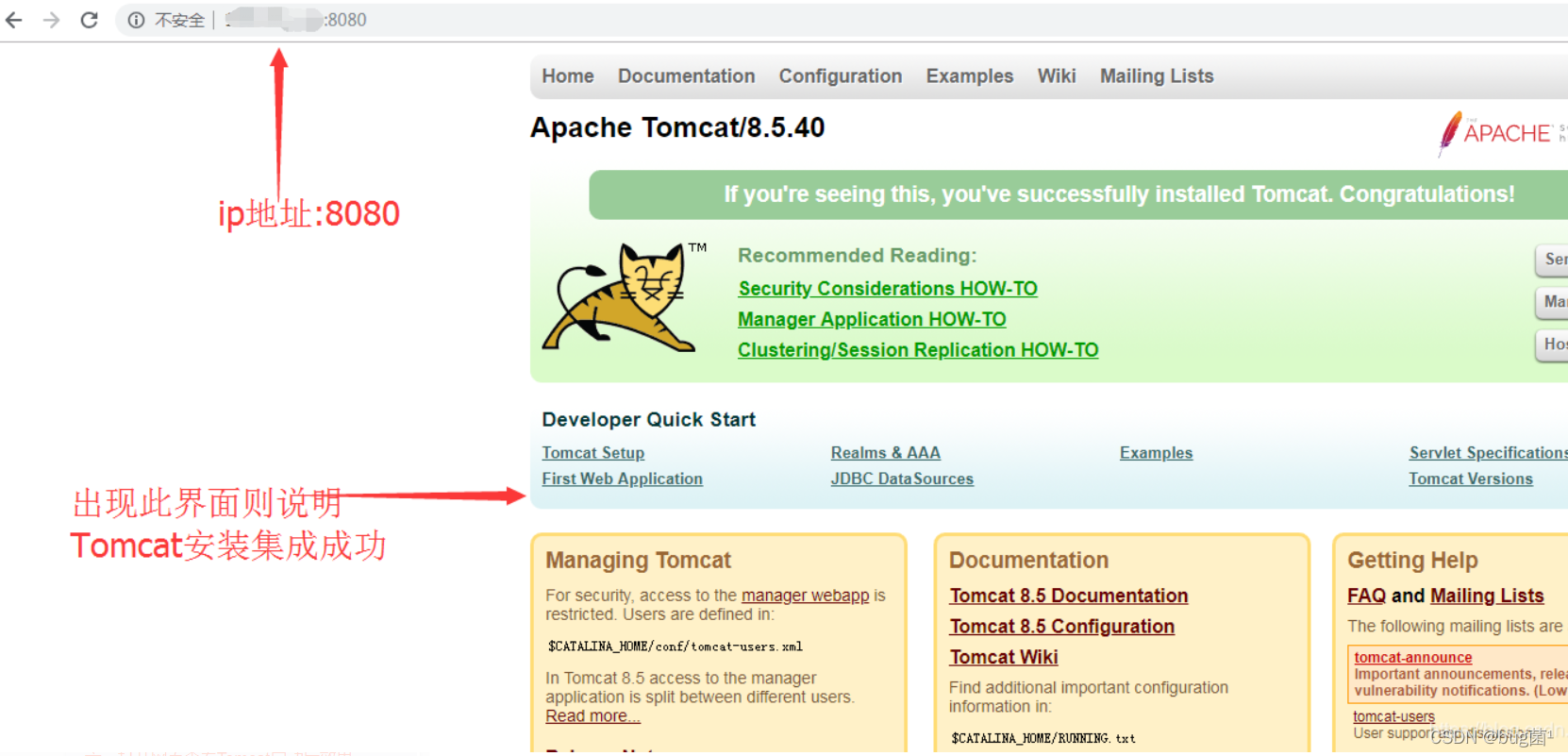
hash路由模式打包部署到tomcat 1、修改config/index.js文件下的assetsPublicPath为'./' 2、修改router文件夹下index.js添加 base: ‘/文件夹名称/’ (例如:yuncheng,可以自己随意设置) 3、在tomcat下...
三处设置
前端自动部署
推荐文章
- 还在用PPT做组织架构图?公司都在用的架构图软件是什么?_书本里印刷的结构图是用什么软件做的-程序员宅基地
- ESP32-C3 BLE5.0 扩展蓝牙名称长度的流程_蓝牙广播名称过长-程序员宅基地
- centos8安装NVIDIA显卡驱动,docker模式运行机器学习_centos8安装显卡驱动-程序员宅基地
- 利用优先级拥抱需求变更_需求优先级反复变化-程序员宅基地
- 素数筛法_筛法求素数-程序员宅基地
- 【深度长文】细思极恐的YouTube可跳过广告-程序员宅基地
- http作业
- KVstore :键值映射存储服务器
- java-php-python-ssm社区志愿者服务管理系统计算机毕业设计_社区 志愿服务系统源码 php-程序员宅基地
- java/php/node.js/python病人跟踪治疗信息管理系统【2024年毕设】-程序员宅基地